
Velkommen til DTP for begyndere! Denne homepage har jeg lavet, fordi jeg skal. Det er en såkaldt kvatalsopgave, jeg har fået i 10. kl. Vi kunne frit vælge, hvad vi ville skrive om, og jeg valgte DTP. Indtil nu har jeg læst øjnene ud af hovedet og mener, at jeg er klar til at give dig en god start på DTP.
Den underlige person på billedet er mig!
Nu er det jo ikke sikkert, at du ved, hvad DTP er og betyder. Forkortelsen DTP står for DeskTop Publisering. Der findes ingen officiel dansk oversættelse, men lidt løst kan det kaldes "skrivebords-udgivelse" eller "forlagsarbejde fra skrivebordet." Med andre ord handler det om at sætte ting op, så det ser fint ud og tiltrækker læserens opmærksomhed. Men det handler også om, at det bliver lavet på en hjemmecomputer og dermed skal være både let og ikke for systemkrævende. Det hele skal komme til at give næsten samme resultat, som et grafisk bureau ville lave det, men uden en lang grafisk uddannelse og computerudstyr for millioner. Alt, hvad man skal bruge, er en hjemmecomputer, hvor man kan spille de nyeste spil og et program til formålet, et DTP program, og så lidt til. Man skal selvfølgelig også have et tekstbehandlingsprogram og et billedbehandlingsprogram (Pyh. Det var to lange ord). Grunden til, at jeg skriver, at man skal kunne spille de nyeste spil på computeren, er, at så er den kraftig nok til at trække alle de billeder og tunge programmer, som man bruger i dag.
Gennem denne homepage vil jeg guide dig igennem det meste af DTPen. Jeg vil starte fra begyndelsen med et tomt stykke "papir", vise eksempler og til sidst ende med en færdig publikation.
Næsten alle eksemplerne er lavet i DTP-programmet Microsoft Publisher 2.0. Der er lavet en nyere version, men det er meget dyrt at opdatere i forhold til de få nye funktioner man får, så jeg har valgt at lade være. Fra nu af vil jeg kalde Microsoft Publisher for MS-Pub, som er den daglige forkortelse. Hvis der ikke står andet ved et eksempel, er det lavet med MS-Pub.
Held og lykke både til dig, og ikke mindst til mig :-)
Det første, man skal tænke på, når man går i gang med en publikation, er, hvilket medie man ønsker at benytte. Nu mener jeg ikke, om man vil lave en tv reklame eller noget i den retning, men om det skal være en plakat, et katalog, en brochure, et brev eller noget andet. Jeg vil nu remse nogle fordele og ulemper op for de fire forskellige medier, jeg lige har nævnt.
En plakat er stor og ses af mange mennesker. Derfor skal man have meget lidt information på den, men alligevel nok til at den fanger folks opmærksomhed, og klart fortælle, hvad sagen drejer sig om. En plakat er billig at lave og distribuere (sætte op), men man glemmer den let igen, hvis man ikke lige interesserer sig for dens indhold.
Et katalog er et større projekt at lave, fordi det indeholder mange informationer og billeder. Det er meget dyrt i forhold til plakaten, og kun få mennesker ser på det enkelte eksemplar. Derfor skal man have en nøje defineret kundegruppe som, kataloget skal distribueres til.
En brochure er mellemtingen mellem en plakat og et katalog. Den er så billig at lave, at man kan dele den ud lidt mere rundhåndet end et katalog, og den bliver på den måde set af flere mennesker. Der er samtidig plads til alle de nødvendig informationer.
Et brev sender man i en konvolut, og det kan godt blive opfattet som noget personligt. Derfor må man nøje finde ud af, hvilken gruppe mennesker man stiler det til, så man sikre sig at de både forstår det, og ikke bliver fornærmede. Et brev kan også være en pressemeddelelse. Den er let at faxe, og her er man sikker på, hvem der skal læse den. Hvis det drejer sig om mange mennesker der skal have den, kan det godt blive ret dyrt.
Valg af det rigtige medie , er noget af det vigtigste.
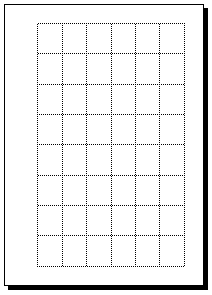
Før du overhovedet begynder at sætte dine billeder og din tekst op, skal du have et grundlæggende design. Hvis du bare begynder at klatte på her og der, ender du med en masse sider, der ser ud som om de er lavet af en blind. Det vigtigste i et grundlæggende design, er et net. Et net holder styr på tingene og sikrer et stilfuldt design. Et net betegnes med de lodrette streger først.
Et net kan bruges til andet end at fiske med.

Prøv at kigge i aviser og magasiner. Der vil du opdage, at alle bruger et net. Hos nogle er det lettere at se end ved andre.
Når nettet er klart, kan man så begynde på sidehovede og sidefod, logo mm.
Sidehovede og -fod er ikke nødvendige, men på enkeltstående sider er det helt klart en god ide. Hvis man derimod begynder på det i en bog, skal det have en praktisk funktion, såsom at indeholde navnet på afsnittene og/eller sidetalene. Hvis man laver en stor dekoration på hver side i en bog, vil man nemt komme i tvivl , om det er en hel bog eller en bog med mange små historier, man læser. Sidehovede og sidefod i bøger benyttes mest i håndbøger eller opslagsværker som tlf. bogen.
Nettet på billedet hedde et 5X7 net. Det er et fint forhold til en A4 side.På en enkelt side, som en pressemeddelelse, er sidehoved og sidefod nærmest uundværlige, men de er dog begyndt at gå af mode til fordel for fx., en lodret streg i venstre side af papiret. Her kommer den samme pressemeddelse med de to former for sidehoved. De er begge lavet i Corel DRAW! Det skyldes ikke, at MS-Pub ikke kan lave det, men, at der er en vigtig funktion, som jeg ikke kan få til at virke i MS-Pub.
Valget af farver til baggrunde, overskrifter mm. er noget af det, der er lettest at ændre på langt henne i designforløbet. Der skal ikke mange musseklik til for at ændre en baggrund.
På trods af, at det er så nemt at lave om på, er det rigtige forhold mellem tekst- og baggrundsfarve vigtigt. En mørk tekst på en mørk baggrund er fx. meget svær at læse, og man bør holde sig langt fra det, med mindre det tjener et specielt formål.
Den mest optimale farvesammensætning er sort tekst på hvidt papir, og så er det også den billigste! Det er blevet mere og mere udbredt at have hvid tekst på sort baggrund. Hvis man vælger det, må man sørge for, at fonten ikke er for lille, og at den ikke er for indviklet. Ellers kan det blive noget af en opgave at læse.
Man bør også afstemme farverne efter den stemning, man vil have. En kraftig orange på en skrigende gul vil i de flestes øjene betyde udsalg eller lave priser. Vil man derimod gerne have en stemning fra gamle dage, kan gulnede eller jordfarver bruges.
Man skal også sørge for at have balance i billedet. Ikke fuldstændig ligevægt, men det må heller ikke tippe. Derfor bør man fx. ikke have en overgang som baggrund, der går fra lys i venstre margen eller kanten på en bog, og udad. Den mørke farve bør være inderst.
Det er generelt lidt svært at opstille yderligere regler for valg af farver, hvis det ikke skal blive for kompliceret, så jeg vil kun give det råd, at du skal prøve dig frem og spørge andre om deres mening; så finder du frem til det der er bedst.
Farverne spiller en grundlæggende rolle i DTP.
Det er meget populært at bruge spalter. Spalter kan gøre teksten nemmere at læse, fordi linjelængden forkortes, men de kan også gøre tekst sværere at læse. Det sker, hvis spaltebredden og fontstørrelsen ikke passer sammen. Hvis spalten er for bred, bliver øjnene nemt trætte, og hvis den er for smal, kommer man til at skifte linie for hvert andet ord. Til en lille fontstørrelse kan man imidlertid godt have en lille spaltebredde. Generelt anbefales det, at hvis man bruger en fontstørrelse på mellem 12 og 14 punkt, bør spaltebredden ikke være mindre end 5 cm. Og slet ikke hvis man bruger lige margener. En for lille spaltebredde sammen med lige margener vil resultere i, at mellemrummene mellem ordene bliver meget store. Så kommer teksten til at danne såkaldte floder. Floder opstår af store mellemrum, der umiddelbart er under hinanden i flere linier.

Jeg skal måske lige fortælle, at den tekst, man ser her, ikke er dansk eller noget andet sprog. Det er en såkaldt "mumletekst." Man bruger sådanne nogle, når man skal diskutere layout. Det er for, at man ikke ender med at snakke om tekstens indhold, men kun om, hvordan layoutet ser ud.
"Floder" er ikke spor kønne at se på.
Floder ser ikke pæne ud og i værste fald gør de teksten ulæselig. Bl.a. derfor bør man kun bruge lige margener, hvis det tjener et specielt formål og ikke kun for sjov.
"Uorden" kan se godt ud.
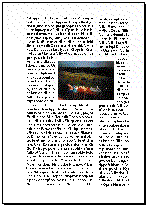
Når man bruger spalter, behøver det ikke være kedelige kolonner af tekst. Man kan godt lave et mere varieret billede med spalter. Man kan fx. lave en bred spalte og en smal spalte. Det giver en god variation. Her har jeg også sat et billede ind af en herre, der får sig en fortjent slapper. Denne opsætning af spalter giver en god variation i det samlede billede af publikationen. Man kan også lave en bred spalte i midten med to små i siderne. Det er faktisk kun fantasien, der sætter grænser.
Når man arbejder med spalter og tekst i almindelighed, skal man ikke kun tænke på teksten som en kasse. Fx., som med floder, er de enkelte ords placering også vigtig. Noget af det som blandt layoutere og desktoppublichere (ja, det hedder de altså) ikke er så populært, er en såkaldt fransk horeunge. Nu handler det ikke om, at chefen har fået et uønsket lille mirakkel med en fra Frankrig, men om ét ord. Det kan være et hvilket som helst ord, der kan være så uheldigt at blive sådan en.
En fransk horeunge, opstår, når man på den nederste linie har lavet et linieskift, fx. et nyt afsnit, men så er der lige præcis så lidt plads, at det sidste ord må rykke op på øverste linie efterfulgt af et stort mellemrum ned til næste linie. Det ser ikke pænt ud.
Hvis man skulle komme til at lave en fransk horeunge, kan man prøve, om man kan få tekstforfatteren til at pille et ord ud. Hvis det er helt umuligt, er der næsten ikke andet at gøre, end at prøve at gøre margenerne lidt mindre, og håbe på at det hjælper. Man kan også gøre et evt. billede mindre. Bare man får den ekstra smule plads.
En horeunge er næsten det samme som en fransk horeunge. Forskellen er bare, at en horeunge kun er alene i sidste linie i et afsnit og ikke i toppen af papiret.
En horeunge behøver ikke at være et barn.
Jeg har besluttet ikke at skrive så meget om, hvad der skal stå i teksten. Så bevæger vi os ind i en helt anden verden, og det er jo ikke det, jeg skriver om her.
Hvis man ikke selv skriver teksten, hvad jo er meningen med moderne DTP, må man snakke godt sammen med tekstforfatteren. Til en god tekst hører både overskrift, en lille over skrift til hvert kapitel eller afsnit og en brødtekst (ja, det er altså ikke bogstaver lavet af gammelt franskbrød nede fra bageren, men den tekst som er delt op i afsnit).
En god overskrift er vigtig, da den er med til at fange læserens opmærksomhed. Med nutidens programmer har man nærmest utømmelige muligheder, hvad angår overskrifter mm.. Men pas på! Hvis det bliver for meget, kommer det til at se rodet ud! Her er et eks. på to overskrifter, der er gjort lidt for meget ud af. Den nederste er noget af det dårligeste man kan lave. Den øverste er ubruglig som normal overskrift, men til gengæld er den fin som blikfang, men nok ikke lige til dette emne.

To overskrifter, hvor den ene er værre end den anden.
En underoverskrift, eller hvad man nu vil kalde den, plejer man ikke at lave underlige effekter med. Som regel er de bare lidt større end brødteksten og evt. med fed skrift.
Brødteksten er, som skrevet et stykke herover, den almindelige tkst som vi læser. Det er vigtigt, at den er nem at læse, for ellers stopper folk, når de er halvvejs inde i teksten og det er jo ikke meningen. For at gøre teksten mere læselig skal man tænke på font, fontstørrelse, linielængde og baggrund. Alle disse ting har jeg skrevet noget om, som du enten har læst eller vil komme til at læse.
Man kan også lave små tekster som man placere i inde i teksten som man ville gøre med billeder. Dem skriver man tit i et større format og måske i kursiv. Det kan være korte citater, eller et meget forkortet uddrag af et afsnit. Så kan folk se om afsnitet er noget for dem, før de læser det. Små tekster ude i margnen der fx. forklare ord eller forkortelser der mest høre til fagsprog.

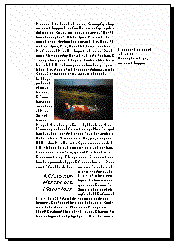
Uligevægt giver et godt helhedsindtryk.
Her er et eksempel på overstående. Man lægge mærke til, at hvis man trækker en streg mellem den øverste lille tekstblok og billedet, kommer den til at ramme den lille tekstblok som er inde i brødteksten. Prøv også at tænk på, hvor ulige vægten er fordelt. Der er ingen ting der er centret eller noget i den retning. En sådan uligevægt giver et mere levendehelhedsindtryk af siden.
Fonte eller skrifttyper, som de også hedder, spiller en central rolle i DTP. Uden dem havde vi jo reelt ikke noget at lave. Jeg vil nu gennemgå de to mest karakteristiske typer fonte. Dem med seriffer og dem uden. Seriffer er de små "fødder" som mange skrifttyper har.
Grunden til, at man bruger seriffer, er, at de gør teksten meget lettere at læse, fordi de fører læseretningen videre. Allerede ved seriffer begynder der at komme en masse navne, som man i første omgang ikke behøver kende til.
Jeg vil her kigge lidt på tre af mine yndlingsfonte. Den første hedder Times New Roman. Det er en god, klassisk skrift med seriffer. Den er pæn, let at læse og kan bruges overalt.
Den anden hedder AvantGarde Bk BT. Det er en skrift, der ikke er så kraftig i stregerne og har ingen seriffer. Den er forholdsvis nem at læse, og giver et stilfuldt og moderne udseende.
Den sidste hedder Mead Bold. Den ligner håndskrift en smule og er rigtig god til fx. små citater inde i tekstblokke. I større mængder tekst er den ikke så nem at læse, men det er ikke et problem til et lille citat, der som regel er med forholdsvis store bogstaver.
Hvis man ikke syntes, man har fonte nok, kan man i de fleste computerbutikker købe en CD-ROM med en masse fonte. De plejer ikke at være særlig dyre og har rigtig mange forskellige fonte på CD'en, selvom det ikke er dem alle der har Æ, Ø og Å.
Billeder og illustrationer er en meget vigtig del af et flot layout. Man siger jo, at et billede siger mere end tusind ord, og det er rigtigt. Derfor er det en meget god ide at have et eller flere billeder med. Bare et på forsiden kan gøre underværker. Enten som blikfang eller som et forklarende element, men nogle flere længere inde i publikationen er også givet godt ud. Men når man har med billeder at gøre, skal man passe på, at billederne ikke vildleder eller bare er noget overflødigt noget. Billederne skal have en væsentlig relevans til teksten, men ikke for meget. Hvis man har brugt meget tid på en flot og forklarende illustration, så kan det meget nemt blive kedeligt at sidde og læse det, man har set.
Det gælder også om ikke at få for meget med på billedet. Hvis man har et stort, flot billede, hvor det, der er aktuelt, kun er en lille prik nede i venstre hjørne, kunne man ligeså godt lade være med at have billedet. Efter at et billede er scannet ind, bør man derfor beskære det, så det passer til situationen. Men pas på med at overdrive. Der skal også være lidt luft. Hvis vi nu tager dette billede som eksempel:

Min dejlige kat, som enhver der kender mig, kender.
Det her kunne ligeså godt være noget om kæledyrets plads i hjemmet, men prøv at se på næste billede:

Min kat hedder Kitten. Nu kender du ham også.
Her har man ved at skære en del af billedet væk flyttet emnet et helt andet sted hen. Nu handler det pludselig om, hvordan en kat dog kan slappe så meget af?
Tit kan en lille beskæring give et helt andet resultat, end man havde forestillet sig. Da jeg valgte dette billede, troede jeg ikke, at det ville ændre så meget bare at fjerne en lille smule fra siderne, og så er det ikke en gang det bedste eksempel. Prøv at forestil dig et billede af strøget i København, og tænk på, hvor mange forskellige reklamefotos det kunne blive til, eller ti forskellige billeder om arkitektur, ja, kun fantasien sætter grænser. Det kan derfor også give nogle gode og uventede resultater, hvis man prøver sig lidt frem. Har man mulighed for en høj opløsning, kan man zoome ind på forskellige steder og få et helt nyt billede, hvor nye detaljer dukker op.